Ferramentas de prototipagem segundo a Wikipedia:
Prototipagem de software (ou website) é um processo interativo de geração de modelos de software que faz parte da análise do ciclo de vida do desenvolvimento de sistemas. Um processo que propõe a criação de um protótipo de software objetiva apoiar a fase levantamento de requisitos a fim de prevenir as possíveis falhas no sistema. Um protótipo simula a aparência e funcionalidade do software…
As ferramentas de prototipagem são utilizadas por muitas empresas durante o processo de prototipação. Algumas utilizam esquemas em papel na análise inicial, para facilitar um feedback concreto dos usuários, e depois desenvolvem um protótipo operacional utilizando sistemas específicos, como ferramentas de construção de ícones, e as técnicas e linguagens de 4ª Geração (4GL). Técnicas de reuso também podem ser empregadas em fases oportunas.
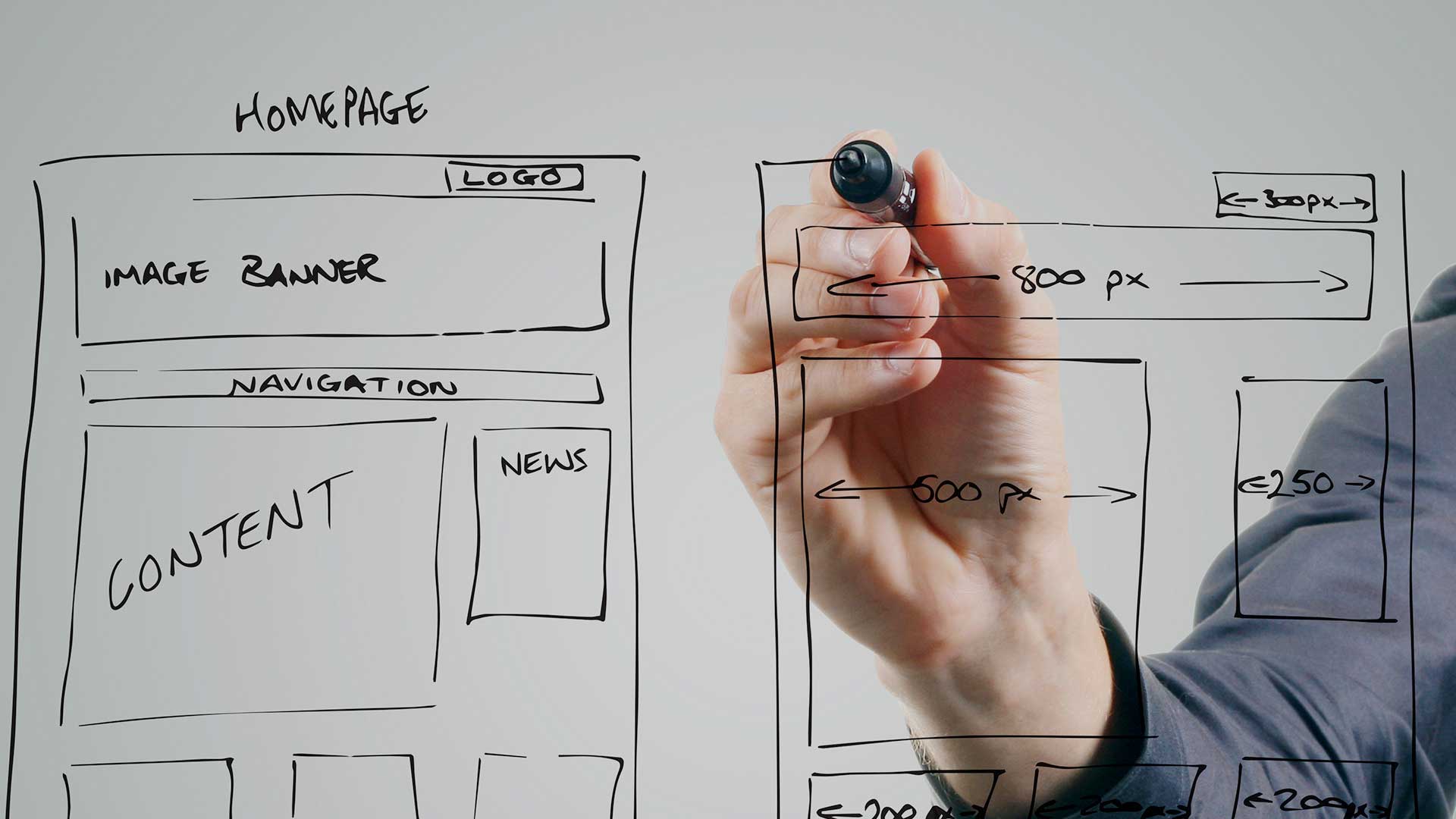
Provavelmente você já sabe tudo isso. Mas quais são as suas necessidades? Se você está procurando a ferramenta ideal para prototipar um projeto, pode ser que esse fluxograma que a galera da Lucid Software criou simplifique o seu problema:

Seguindo a linha do fluxograma temos a possibilidade de uso dos seguintes aplicativos para prototipagem indo de uma versão simplificada da apresentação até a mais elaborada: Keynote (ou PowerPoint), After Effects, UX Pin, Lucichart, Basalmiq, Axure, Adobe XD, Atomic.io, Invision, Silver Flows, Marvel, Flinto, Ptoto.io, Pixate, Origami, Principle, HML, Framer, Ionic e React Native.
Ele define a tomada de decisão em: teste de usabilidade, necessidade de transição de tela, importação de desenho, micro-interações e entrada do usuário.
Boa sorte em seu projeto e se tiver mais algum para compartilhar, deixe nos comentários.